Es ist alarmierend, dass viele Websites bisher nicht barrierefrei sind. Jeder Mensch, egal ob mit oder ohne Behinderung, sollte die Möglichkeit haben, das Internet zu nutzen. In diesem Artikel erklären sie, was eine barrierefreie Website ausmacht und warum die Barrierefreiheit ab 2025 gesetzlich erforderlich sein wird. Sie erhalten praktische Tipps und eine Checkliste, um Ihre Website barrierefrei zu gestalten. Außerdem wird beschrieben, wie Sie einen Barrierefreiheitstest durchführen können und welche positiven Beispiele es gibt. Lernen Sie mit einfachen Worten, wie man eine wirklich zugängliche Website erstellt!
Wichtigste Erkenntnisse:

- Barrierefreie Website sind wichtig, um allen Menschen Zugang zu Informationen zu ermöglichen. Das bedeutet, dass auch Personen mit Behinderungen die Webseite nutzen können.
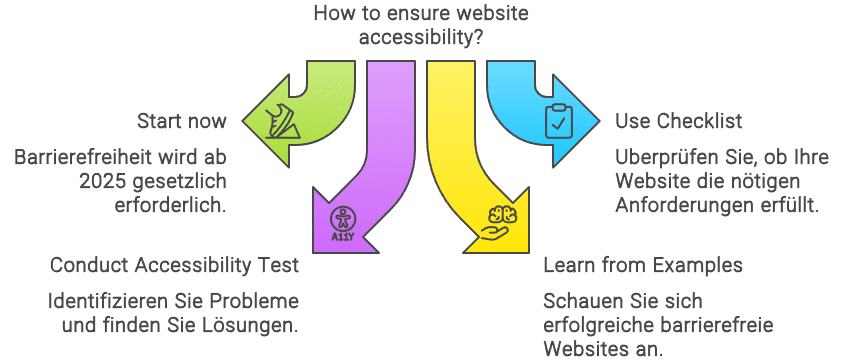
- Ab 2025 wird die Barrierefreiheit Website Pflicht sein. Es ist also klug, jetzt schon damit anzufangen. Warten Sie nicht bis zur letzten Minute!
- Nutzen Sie eine Checkliste, um sicherzustellen, dass Ihre Website die nötigen Anforderungen erfüllt. Prüfen Sie zum Beispiel, ob Bilder Alternativtexte haben und ob die Navigation einfach ist.
- Ein Test für Ihre Seite kann helfen, Probleme zu finden. Es gibt Tools, die Ihnen zeigen, wie barrierefrei Ihre Website wirklich ist.
- Schauen Sie sich Beispiele erfolgreicher barrierefreier Websites an. Diese können Ihnen Ideen geben, wie Sie Ihre eigene Webseite verbessern können.
Barrierefreie Website – So geht es richtig!
Was ist Barrierefreiheit?
Barrierefreiheit bedeutet, dass eine Website für alle Menschen zugänglich und benutzbar ist, unabhängig von ihren Fähigkeiten oder Einschränkungen. Das Ziel ist es, allen Nutzern, einschließlich Menschen mit Behinderungen, eine gleichwertige Nutzung zu ermöglichen.
Die Bedeutung von Barrierefreiheit auf Websites
Die Bedeutung von Barrierefreiheit in Websites kann nicht genug betont werden. Sie ist nicht nur eine gesetzliche Pflicht ab 2025, sondern auch ein Zeichen von Respekt und Inklusion gegenüber allen Nutzern.
Für Webseitenbetreiber ist es essenziell, Barrierefreiheit zu gewährleisten. Eine barrierefreie Website kann mehr Menschen erreichen, was letztlich auch die Nutzerzahlen erhöht. Außerdem wird dadurch das Nutzererlebnis für alle verbessert, nicht nur für Menschen mit Beeinträchtigungen. Indem sie z. B. klare Strukturen, lesbare Schriftarten und alternative Texte für Bilder anbieten, tragen sie dazu bei, dass jeder die Inhalte ihrer Website verstehen und nutzen kann. Manchmal wird vergessen, dass Barrierefreiheit nicht nur gesetzliche Verpflichtung ist, sondern auch ein Vorteil für die eigene Marke und das Nutzerengagement darstellt. Beispielsweise kann eine barrierefreie Website in den Suchmaschinen besser abschneiden, da sie viele Kriterien erfüllt, die ebenfalls die Benutzerfreundlichkeit betreffen.

Leitlinien für die Barrierefreiheit im Internet
Überblick über die WCAG 2.1 Richtlinien
Die WCAG 2.1 Richtlinien bieten einen klaren Rahmen für die Gestaltung barrierefreier Websites. Diese Richtlinien helfen dabei, sicherzustellen, dass alle Menschen, einschließlich Menschen mit Behinderungen, Zugang zu digitalen Inhalten haben. Die Einhaltung dieser Richtlinien wird in den kommenden Jahren sogar zur Pflicht, sodass es wichtig für Unternehmen ist, sich rechtzeitig darauf vorzubereiten.
Verständnis der POUR-Prinzipien (Wahrnehmbar, Bedienbar, Verständlich, Robust)
Das POUR-Prinzip ist ein zentraler Bestandteil der Barrierefreiheit. Es hilft dabei, Websites so zu gestalten, dass sie wahrnehmbar, bedienbar, verständlich und robust sind. Diese vier Elemente sind entscheidend, um sicherzustellen, dass Nutzer jeglicher Fähigkeiten die Webinhalte erfolgreich nutzen können.
Beim Verständnis der POUR-Prinzipien ist es wichtig, dass Wahrnehmbarkeit bedeutet, dass Informationen und Benutzeroberflächen für alle Nutzer zugänglich sind, z. B. durch Bilder mit Alternativtext. Bedienbarkeit bezieht sich darauf, dass alle Funktionen der Website mit verschiedenen Eingabemethoden, wie Tastatur oder Maus, einfach zu erreichen sind. Verständlichkeit bedeutet, dass Inhalte klar und einfach formuliert sein sollten, während Robustheit sicherstellt, dass die Website auch mit unterschiedlichen Techniken und Geräten zuverlässig funktioniert. Diese Prinzipien zu befolgen, ist nicht nur eine gesetzliche Pflicht, sondern auch der Schlüssel zu einer positiven Nutzererfahrung.
Barrierefreier Website – Accessibility Audit
Identifizierung von Barrieren für die Zugänglichkeit
Das Identifizieren von Barrieren zur Barrierefreiheit ist ein wichtiger Schritt. Er hilft dabei, die Herausforderungen zu erkennen, die Menschen mit Behinderungen beim Zugriff auf die Website haben könnten. Eine gründliche Analyse kann aufzeigen, welche Elemente, wie falsche Farbkontraste oder fehlende Alt-Texte, problematisch sind.
Durchführung einer Selbstbewertung Ihrer Website
Eine Selbstbewertung Ihrer Website ist entscheidend, um die Zugänglichkeit zu verbessern. Sie sollten bestimmte Kriterien überprüfen, die wichtige Aspekte der Barrierefreiheit umfassen. Dazu zählen die Nutzung von klaren Schriftarten, responsiven Designs und die Implementierung einfacher Navigationssysteme.
Bei der Selbstbewertung der Website kann man sich folgende Fragen stellen: Sind alle Bilder mit Alt-Texten versehen? Ist die Schriftgröße anpassbar? Können Benutzer die Website auch ohne Maus bedienen? Diese Überprüfung macht es möglich, gezielte Anpassungen vorzunehmen und eine barrierefreies Design zu fördern. Eine systematische Vorgehensweise, wie die Anwendung einer Checkliste zur Barrierefreiheit, ist hierbei hilfreich.
Verwendung von Tools zur Überprüfung der Barrierefreiheit
Der Einsatz von Tools zur Barrierfreiheit-Audit kann sehr nützlich sein. Diese Tools helfen dabei, die Website systematisch auf Zugänglichkeit zu prüfen. Sie bieten oft detaillierte Berichte über festgestellte Mängel und geben nützliche Tipps zur Optimierung.
Diese Zugänglichkeits-Audit-Tools analysieren verschiedene Aspekte, wie Farbschemata, Tastaturnavigation und Bildschirmlesekompatibilität. Beispiele hierfür sind WAVE, AXE und Lighthouse. Sie ermöglichen es, spezifische Probleme zu identifizieren und zeigen Lösungen an, um die Webseite barrierefrei zu gestalten. Regelmäßige Audits sind dabei unerlässlich, um sicherzustellen, dass die Webseite immer allen Nutzern gerecht wird.
Barrierefreie Website – So geht es richtig!
Farbkontrast und visuelles Design
Er ist entscheidend: Der Farbkontrast auf einer Website kann darüber entscheiden, ob Menschen mit Sehbehinderungen den Inhalt lesen können. Eine gute Mischung aus dunklen und hellen Farben erleichtert das Lesen. Sie sollten darauf achten, dass der Kontrast mindestens 4,5:1 beträgt, um die Lesbarkeit zu maximieren.
Klare Navigation und Informationsarchitektur
Eine verständliche Navigation hilft den Nutzern, sich auf der Seite zurechtzufinden. Die Struktur sollte einfach und logisch sein, damit jeder Benutzer schnell die gesuchten Informationen findet. Während sie durch die Seite surfen, sollte sie wie ein klarer Weg durch einen Garten sein, den man nicht verlieren kann.
Eine durchdachte Informationsarchitektur ist entscheidend für eine barrierefreie Website. Hierbei ist wichtig, die Inhalte in Kategorien zu unterteilen und eine klare Menüführung anzubieten. Sie können unter anderem Überschriften verwenden, um die verschiedenen Bereiche zu kennzeichnen. So wissen die Besucher sofort, wo sie suchen müssen. Ein eindeutiges Layout und die Verwendung von Breadcrumbs können dabei helfen, Verwirrung zu vermeiden und Benutzer sicher durch die Seite zu führen.
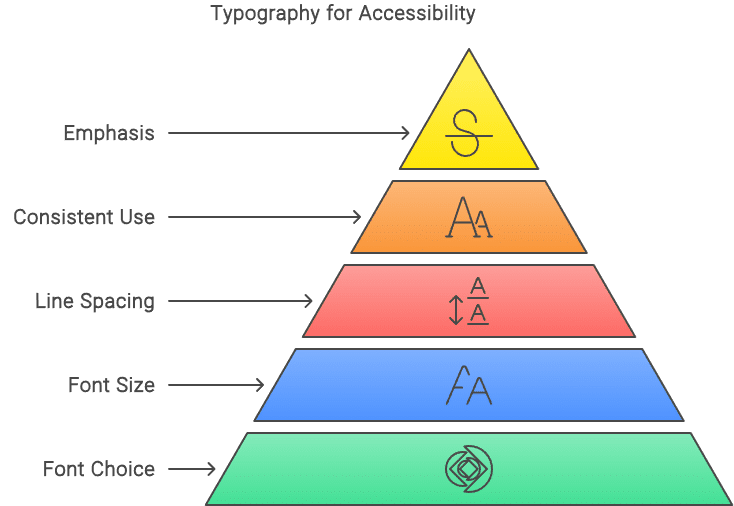
Zugängliche Typografie und Schriftarten
Die Wahl der Schriftarten hat großen Einfluss auf die Lesbarkeit. Sans-Serif-Schriftarten sind oft leichter zu lesen als Serifenschriften. Eine Mindestschriftgröße von 16px eignet sich gut für den Fließtext, um sicherzustellen, dass alle Nutzer, auch die mit Sehschwächen, gut lesen können.

Zusammenfassend ist die Typografie ein wichtiger Faktor für die Zugänglichkeit einer Website. Neben der Schriftgröße sollten Sie auch auf den Zeilenabstand und die Buchstabenabstände achten. Ein ausreichender Abstand sorgt dafür, dass der Text nicht gedrängt wirkt. Vermeiden Sie es, zu viele verschiedene Schriftarten zu verwenden, da dies die Lesbarkeit verringern kann. Sie können auch alternative Textformate wie Fettschrift oder Kursivschrift verwenden, um wichtige Informationen hervorzuheben, aber stets in Maßen.
Entwicklung von barrierefreiem Code
Eine barrierefreie website zu erstellen, ist entscheidend, doch viele web Entwickelnde Personen sind sich der wichtigen Standards und Techniken nicht bewusst, die dafür nötig sind. Sie können nicht einfach glauben, dass alle Funktionen und Inhalte für jeden zugänglich sind. Stattdessen benötigen sie eine strukturierte Herangehensweise, um eine richtige barrierefreie Website zu entwickeln. Mehr Informationen zu den barrierefreie Websites: Anforderungen & Tools – Mindshape finden Sie im Internet.
Barrierefreies HTML und CSS schreiben
Beim Schreiben von HTML und CSS sollte man darauf achten, eine logische Struktur zu verwenden. Überschriften sollten hierarchisch angeordnet sein, damit Screenreader die Navigation erleichtern. Außerdem ist es wichtig, Farben mit ausreichendem Kontrast zu wählen, um die Lesbarkeit für alle zu verbessern.
Barrierefreies JavaScript und Interaktionen erstellen
Wenn sie JavaScript verwenden, müssen sie sicherstellen, dass die Interaktionen für alle zugänglich sind. Dabei ist es wichtig, Tastatursteuerung für alle Aktionen zu ermöglichen, um Menschen, die auf Tastatur- statt Mausinteraktionen angewiesen sind, nicht auszuschließen. Ein einfaches Beispiel wäre, Schaltflächen sowohl mit der Maus als auch über die Tastatur zu aktivieren.
Um dies zu erreichen, kann man Events wie keydown und click kombinieren, sodass die Anwendung auch über die Tastatur bedient werden kann. Sie sollten auch sicherstellen, dass Leser die Komponenten im richtigen Fokus haben, indem sie deren tabindex korrekt festlegen.
ARIA-Attribute für Screenreader implementieren
Die Implementierung von ARIA-Attributen ist für Screenreader besonders wichtig. Diese Attribute helfen dabei, zusätzliche Informationen über Elemente bereitzustellen, die herkömmliche HTML-Elemente nicht bieten können. Sie können etwa mit Aria-Label den Inhalt einer Schaltfläche oder eines Links spannender beschreiben.
Ein richtig eingesetztes ARIA-Attribut ist entscheidend, um Benutzern, die auf Screenreader angewiesen sind, ein besseres Verständnis der Website-Funktionen zu vermitteln. Sie sollten sich jedoch bewusst sein, dass eine übermäßige Verwendung zu Verwirrung führen kann oder sogar gegen Standards verstoßen könnte. Daher ist Bedacht bei der Nutzung unerlässlich.
Prüfung auf Zugänglichkeit
Manuelle Tests auf Barrierefreiheitsprobleme
Bei der manuellen Überprüfung einer Website auf Barrierefreiheit zieht man oft Testpersonen hinzu, die unterschiedliche Einschränkungen haben. Diese Tests sind wichtig, weil sie spezifische Probleme aufdecken können, die automatisierte Tools manchmal übersehen. Es wird empfohlen, verschiedene Szenarien wie die Verwendung von Tastaturnavigation oder Screenreadern zu testen, um sicherzustellen, dass alle Inhalte zugänglich sind.
Automatisierte Testwerkzeuge für Barrierefreiheit
Um den Prozess zu vereinfachen, können automatisierte Tools zur Überprüfung der Barrierefreiheit eingesetzt werden. Diese Software kann häufig verwendete Fehler erkennen, die die Benutzerfreundlichkeit beeinträchtigen. Es ist wichtig, sich jedoch zu erinnern, dass diese Tools nicht alle Aspekte der Barrierefreiheit abdecken können.
Ein anschauliches Beispiel für ein häufig verwendetes automatisiertes Tool ist der WAVE Accessibility Evaluation Tool. Es bietet eine visuelle Darstellung der Zugänglichkeit und hebt Probleme hervor, die behoben werden müssen. Doch ein wichtiges Detail ist, dass diese Tools Ergänzungen zur manuellen Überprüfung sind, nicht deren Ersatz. Sie liefern wertvolle Hinweise, sollten jedoch mit einer detaillierten manuellen Überprüfung kombiniert werden.
Benutzertests mit unterstützenden Technologien
Die Durchführung von Benutzertests mit unterstützenden Technologien ist ein entscheidender Schritt. Hierbei überwacht man echte Nutzer, die Hilfsmittel wie Screenreader oder Sprachsteuerung verwenden. Dies hilft, ein besseres Verständnis für die tatsächlichen Nutzererfahrungen zu entwickeln.
Solche Tests ermöglichen es, direktes Feedback von Betroffenen zu erhalten und zu erkennen, wo Barrieren liegen könnten. Wenn sie beobachtet, wie Nutzer mit Unterstützungstechnologien interagieren, entdecken sie oft unvorhergesehene Probleme, die die Zugänglichkeit stark beeinflussen können. Diese Erkenntnisse sind unbezahlbar, um eine effektivere und inklusivere Website zu gestalten.

Barrierefreie Website – So geht es richtig!
Wenn Sie jemals auf einer Website waren, die schwer zu navigieren war, wissen Sie, wie frustrierend das sein kann. Eine barrierefreie Website ist wichtig, damit alle Menschen, unabhängig von ihren Fähigkeiten, sie nutzen können. Sie sollte klare Texte haben, einfache Farben verwenden und die Navigation leicht verständlich gestalten. Nutzen Sie eine Checkliste, um sicherzustellen, dass Ihre Website die gesetzlichen Vorgaben erfüllt, die ab 2025 gelten werden. Beispiele für barrierefreie Websites zeigen, wie es richtig geht. Indem Sie auf Barrierefreiheit achten, machen Sie das Internet für alle zugänglich!
FAQ
Was ist eine barrierefreie Website und warum ist sie wichtig?
Eine barrierefreie Website ist so gestaltet, dass Menschen mit unterschiedlichen Fähigkeiten sie problemlos nutzen können. Das bedeutet, dass auch Personen mit Behinderungen, wie Seh- oder Hörbeeinträchtigungen, Zugang zu den Informationen und Funktionen der Website haben. Die Wichtigkeit liegt darin, dass jeder das Internet gleichberechtigt nutzen können sollte, und in vielen Ländern wird dies bis 2025 sogar gesetzlich vorgeschrieben.
Welche Gesetze zur Barrierefreiheit von Websites gibt es?
In Deutschland gibt es gesetzliche Vorgaben, die die Barrierefreiheit von Websites betreffen. Ab 2025 müssen öffentliche Stellen ihre Websites barrierefrei gestalten. Das bedeutet, dass sie bestimmten Standards entsprechen müssen, um sicherzustellen, dass alle Menschen, unabhängig von ihren Fähigkeiten, Zugang zu den Inhalten haben. Das Gesetz soll den Zugang zum Internet für alle verbessern und Diskriminierung verhindern.
Wie kann ich überprüfen, ob meine Website barrierefrei ist?
Es gibt verschiedene Möglichkeiten, um zu testen, ob eine Website barrierefrei ist. Eine einfache Methode ist die Nutzung von Online-Tools, die eine Barrierefreiheitsprüfung anbieten. Sie können auch eine Checkliste verwenden, die die wichtigsten Kriterien für Barrierefreiheit auflistet, wie ausreichende Kontraste, alternative Texte für Bilder und einfache Navigationsmöglichkeiten. Diese Checklisten helfen Ihnen dabei, Ihre Website so zu gestalten, dass sie für alle zugänglich ist.
Was zeichnet eine barrierefreie Website aus?
Eine barrierefreie Website hat mehrere Merkmale. Sie verwendet klare und einfache Sprache, bietet Alternativen zu visuellen Inhalten (z. B. Textbeschreibungen für Bilder) und ist leicht navigierbar. Zudem sollte sie auf allen Geräten zuverlässig funktionieren, egal ob auf einem Computer, Tablet oder Smartphone. Ein Beispiel hierfür sind Websites, die Sprachsteuerung unterstützen oder die Schriftgrößen anpassen können.
Gibt es spezielle Tools oder Plattformen für die Erstellung von barrierefreien Websites?
Ja, es gibt viele Content-Management-Systeme, wie WordPress, die spezielle Plugins oder Funktionen bieten, um die Barrierefreiheit zu verbessern. Diese Tools helfen dabei, wichtige Aspekte wie Farbkontraste und alternative Texte zu integrieren. Es ist jedoch wichtig, sich selbst zu informieren und die besten Praktiken für Barrierefreiheit zu befolgen, um sicherzustellen, dass Ihrer Website jeder Besucher folgen kann.