Haben Sie sich jemals gefragt, wie Sie den Quelltext Ihrer Website anzeigen und verstehen können? Es kann Ihnen nicht nur helfen, Probleme zu erkennen, sondern auch Ihre Seite zu optimieren. In meinem letzten Projekt musste ich dringend den Quelltext anzeigen und analysieren, da einige Funktionen nicht richtig liefen. Hierbei war es entscheidend, herauszufinden, wie man den Quelltext in verschiedenen Browsern wie Chrome, Firefox und Safari anzeigen lässt. In diesem Blogpost verrate ich Ihnen meine besten Tipps und Beispiele, wie Sie den Compiler für eine effiziente Optimierung nutzen können. Egal, ob Sie ein erfahrener Entwickler oder ein neugieriger Anfänger sind, mit diesen Tricks sind Sie gut gerüstet!
Wichtigste Erkenntnisse:

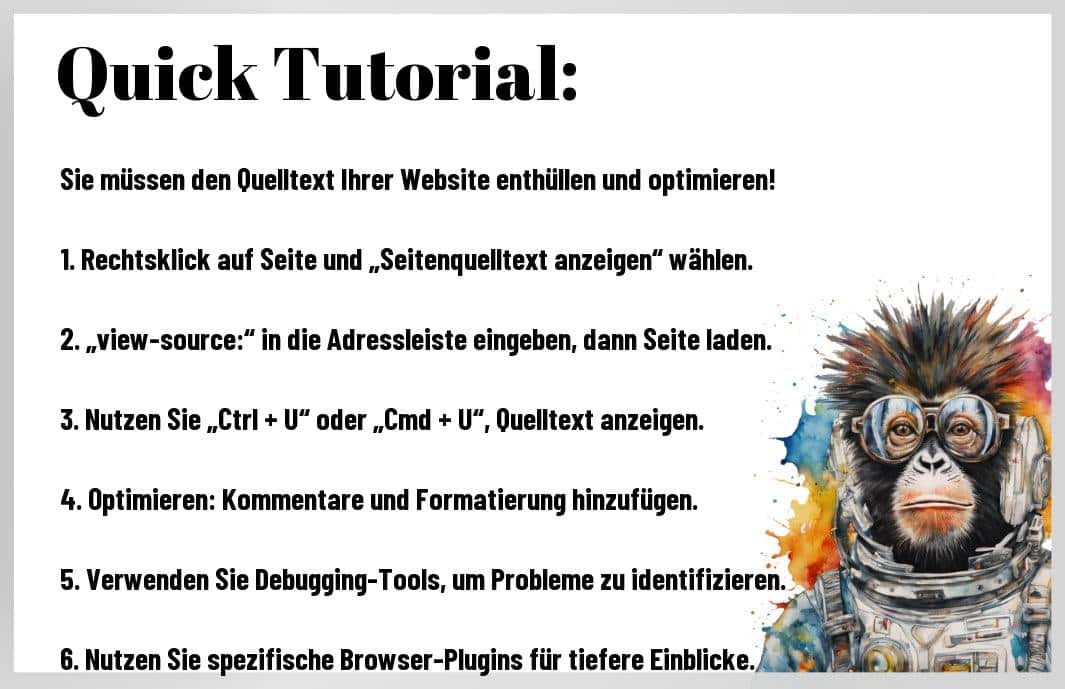
- Verständnis des Quelltexts: Zu wissen, wie Sie den Quelltext Ihrer Website anzeigen können, ist essenziell, um Fehler zu beheben und die Performance Ihrer Seiten zu verbessern. Tools wie Chrome (Rechtsklick > »Seitenquelltext anzeigen«) oder Firefox bieten einfache Wege, um den Quellcode zu betrachten.
- Optimierung des Quelltexts: Durch die Analyse des Quellcodes können Sie effizienter arbeiten. Beispielsweise hilft das Entfernen überflüssiger Kommentare und Whitespace, die Ladegeschwindigkeit zu erhöhen. Der Einsatz eines Compilers und die Unterscheidung zwischen Compiler und Interpreter können Ihre Entwicklungsprozesse weiter verfeinern.
- Kompatibilitätsprüfung: Unterschiedliche Tools und Browser zeigen den Quellcode verschieden an. Deshalb ist es ratsam, Ihre Website auf mehreren Plattformen zu prüfen, z. B. Safari (Entwickler > »Seitenquelltext anzeigen«). So stellen Sie sicher, dass Ihre Seiten überall optimal funktionieren.
Meine Meinung
Es gibt viele Möglichkeiten, den Quelltext Ihrer Website anzuzeigen und zu optimieren. Meiner Meinung nach ist dies eine der grundlegendsten und zugleich nützlichsten Fähigkeiten, die Sie sich aneignen können. Nehmen wir an, Sie möchten den Quelltext in Chrome anzeigen. Ein einfacher Rechtsklick auf die Seite und die Auswahl von »Seitenquelltext anzeigen« öffnet eine neue Welt voller Informationen.
Es ist faszinierend, wie Sie auf diese Weise tief in die Struktur Ihrer Website eintauchen und jede Zeile analysieren können. Ein anderer nützlicher Tipp ist das Verwenden von Firefox. Drücken Sie einfach Strg+U (oder Cmd+U auf einem Mac) und schon sehen Sie den Quelltext der aktuellen Seite. Dieser kleine Trick hat mir schon unzählige Male geholfen, wenn ich auf der Suche nach einem Fehler oder einer Möglichkeit zur Optimierung war. Vergessen Sie auch nicht den Safari-Browser. Oft übersehen, bietet Safari eine ähnliche Funktion, bei der Sie über »Entwickler« den »Seitenquelltext anzeigen« können. Es ist immer gut, verschiedene Perspektiven zu haben, insbesondere wenn Sie sicherstellen möchten, dass Ihre Website in allen Browsern gut aussieht und funktioniert. Insgesamt hilft das regelmäßige Überprüfen und Optimieren des Quelltexts nicht nur dabei, dass Ihre Website schneller wird, sondern auch, dass sie benutzerfreundlicher und kompatibler mit verschiedenen Geräten und Browsern ist.
Den Quelltext verstehen
Stellen Sie sich vor, Sie haben Ihre Traumwebsite erstellt, aber sie liefert nicht die erwartete Leistung. Das war mir passiert. Ich fragte mich: »Was läuft hier schief?« Die Antwort fand ich im Herzen der Website selbst – im Quelltext. Der Quelltext ist das Kernstück jeder Webpräsenz, und seine Optimierung kann den Unterschied zwischen Erfolg und Misserfolg ausmachen.
Was ist Quelltext?
Der Quelltext, auch Quellcode genannt, ist der programmierte Text, der eine Website zum Leben erweckt. Er besteht aus einer Folge von Befehlen und Anweisungen, die in einer bestimmten Programmiersprache wie HTML, CSS oder JavaScript geschrieben sind. Diese Anweisungen werden von einem Browser oder einer Anwendung interpretiert, um die dargestellten Inhalte und Funktionen einer Webseite zu erzeugen.
Um den Quelltext einer Website anzeigen zu lassen, können Sie verschiedene Methoden verwenden, je nach Browser. In Chrome klicken Sie mit der rechten Maustaste auf die Website und wählen Sie »Seitenquelltext anzeigen«. In Firefox und Safari sind die Schritte ähnlich. Dies erlaubt Ihnen, den genauen Code zu sehen, der hinter dem ästhetisch ansprechenden Design Ihrer Seite steht.
Die Bedeutung des Quelltexts in der Webentwicklung
Der Quelltext spielt eine zentrale Rolle in der Webentwicklung. Er bestimmt, wie Inhalte dargestellt, Funktionen ausgeführt und Daten verarbeitet werden. Ohne einen sauberen, gut strukturierten Quelltext kann Ihre Website unter Leistungsproblemen, Sicherheitslücken und Kompatibilitätsfehlern leiden. Ein gut entwickelter Quelltext ermöglicht eine bessere Website Optimierung.
Ein weiterer wichtiger Aspekt ist die Lesbarkeit und Pflege des Codes. Gut kommentierter und strukturierter Quelltext erleichtert zukünftige Änderungen und Anpassungen. Wenn mehrere Entwickler an einem Projekt arbeiten, sind klare Standards im Code besonders wichtig. Sie vermeiden Missverständnisse und ermöglichen eine effizientere Zusammenarbeit.
Ich habe gelernt, dass ein sauberer Quelltext auch direkt die Suchmaschinenoptimierung (SEO) Ihrer Website beeinflussen kann. Suchmaschinen bevorzugen Websites, die gut strukturierten und validen HTML-Code verwenden. Dadurch wird Ihre Website nicht nur benutzerfreundlicher, sondern auch für Suchmaschinen zugänglicher.

Identifizierung von Problemen im Quellcode
In meiner umfangreichen Erfahrung als Webentwickler hatte ich oft das Gefühl, als würde ich in einem dunklen Raum tappen, wenn ich den Quelltext einer Website zum ersten Mal untersuchte. Es kann überwältigend sein, insbesondere wenn man sich bewusst wird, dass Fehler im Quelltext einige der kritischsten Probleme auf einer Website verursachen können. Lassen Sie uns gemeinsam diesen dunklen Raum erleuchten und die häufigsten Probleme identifizieren, bevor sie zur echten Bedrohung werden.
Häufige Probleme im Quellcode
Zu den häufigsten Problemen im Quelltext zählen ungenutzter oder doppelter Code, schlecht strukturierter HTML- und CSS-Code sowie JavaScript, das den Nutzer unnötig belastet. Diese Probleme können dazu führen, dass Ihre Website langsamer lädt und eine schlechte Benutzererfahrung bietet. Außerdem kann es die Suchmaschinenoptimierung (SEO) negativ beeinflussen.
Ein weiteres häufiges Problem sind Sicherheitslücken durch schlecht geschriebenen Code. Dinge wie unsichere Abfragen von SQL oder fehlende Überprüfungen von Daten von Nutzern können Hacker angreifen. Dies kann zu Datenverlust oder dem Missbrauch Ihrer Website führen.
Werkzeuge für die Analyse von Quellcode
Es gibt eine Vielzahl von Tools, die Ihnen helfen können, Probleme im Quelltext aufzuspüren und zu beheben. Beliebte Optionen sind VS Code, Sublime Text und WebStorm. Diese Tools bieten Syntax-Hervorhebung, Code-Navigation und Debugging-Funktionen, die Ihnen einen detaillierten Einblick in Ihren Code geben.
Für die spezifische Analyse von Webseitenquelltexten können Browser-Tools wie Chrome DevTools, Firefox Developer Tools und Safari Web Inspector wertvolle Dienste leisten. Sie ermöglichen es Ihnen, den Quelltext direkt im Browser zu untersuchen, Skripte zu debuggen und Performance-Engpässe zu identifizieren.
Wenn Sie an ausführlicheren Tools interessiert sind, könnten Sie auch auf spezialisierte Analysewerkzeuge wie SonarQube oder ESLint zurückgreifen. Diese bieten umfassende Lösungen zur Statischen Code-Analyse und helfen dabei, Sicherheitsprobleme und ineffizienten Code frühzeitig zu erkennen.
Wie man Quellcode liest und interpretiert
Das Lesen und Interpretieren von Quelltext kann zunächst abschreckend wirken, doch mit etwas Übung wird es immer leichter. Beginnen Sie damit, die Struktur Ihrer Datei und die verschiedenen Komponenten zu verstehen. Achten Sie auf Namenskonventionen und Kommentare, da diese oft nützliche Hinweise geben.
Eine gute Methode ist es, sich auf den logischen Fluss des Codes zu konzentrieren. Behalten Sie dabei die Daten, die durch die verschiedenen Funktionen und Variablen fließen, genau im Auge. Wenn Sie einmal den roten Faden gefunden haben, wird es Ihnen viel leichter fallen, Fehler zu erkennen und Korrekturen vorzunehmen.
Vergessen Sie nicht, dass auch Online-Communitys und Foren eine wertvolle Ressource sein können. Webseiten wie Stack Overflow bieten eine Fülle an Informationen und können Ihnen helfen, spezifische Probleme zu lösen und Quelltext besser zu verstehen.

Optimierung von HTML und CSS
Als ich das erste Mal den Quelltext einer Website enthüllt habe, war ich überwältigt von der Komplexität und den Möglichkeiten, die sich mir boten. Doch mit der Zeit verstand ich, dass ein gut strukturierter und optimierter Code der Schlüssel zu einer schnellen und benutzerfreundlichen Website ist. Hier möchte ich meine Erfahrungen und Tipps teilen, wie Sie HTML und CSS effizient optimieren können.
Best Practices für das Schreiben von sauberem HTML
Ein sauberer HTML-Code ist das Rückgrat jeder Website. Als ich anfing, HTML zu lernen, war ich oft versucht, unnötige Elemente und Verschachtelungen zu verwenden. Aber schließlich erkannte ich, dass weniger mehr ist. Ein wichtiger Tipp, den ich Ihnen geben kann: Verwenden Sie semantisches HTML. Das bedeutet: Sie benutzen HTML-Tags. Diese Tags geben Ihren Inhalten bestimmte Rollen. Dies verbessert nicht nur die Lesbarkeit des Codes, sondern auch die Zugänglichkeit und SEO Ihrer Website.
Ein weiteres Best Practice ist die konsequente Einrückung und Namenskonventionen. Als ich anfing, meinen Code ordentlich zu strukturieren und verständliche Klassennamen zu verwenden, wurde die Fehlersuche viel einfacher. Stellen Sie sicher, dass alle Öffnungs- und Schließ-Tags korrekt platziert sind und vermeiden Sie überflüssige Div-Elemente, die den Code aufblähen. So bleibt der Quelltext übersichtlich und leichter zu warten.
Optimierung von CSS für schnelleres Laden der Seite
Als ich mich mit der Optimierung von CSS beschäftigte, wurde mir klar, dass die Ladegeschwindigkeit einer Website stark davon abhängt, wie effizient das CSS geladen wird. Ein häufiger Fehler, den ich gemacht habe, war das Einfügen großer, unnötiger CSS-Dateien. Stattdessen sollten Sie nur die wirklich benötigten CSS-Regeln verwenden. Versuchen Sie, so viele Stile wie möglich in externen CSS-Dateien zu organisieren, um das HTML sauber zu halten und das Nachladen zu beschleunigen.
Es ist auch ratsam, die Reihenfolge Ihrer CSS-Regeln zu optimieren. Platzieren Sie kritische CSS-Regeln am Anfang, sodass diese sofort geladen werden. Verwenden Sie Medienabfragen (Media Queries), um spezifische Stile nur dann zu laden, wenn sie benötigt werden, etwa für unterschiedliche Bildschirmgrößen oder Geräte. Dies kann die Ladezeit Ihrer Website erheblich reduzieren.
Zusammenfassend ist die richtige Strukturierung und Minimierung der CSS-Dateien entscheidend, um eine schnelle und effiziente Webseite zu gewährleisten. Jeder unnötige Stil verzögert das Laden der Seite und beeinträchtigt die Benutzererfahrung.
Minimierung und Komprimierung von Dateien
Als ich begann, mich intensiver mit der Optimierung von Websites zu beschäftigen, stieß ich auf den Prozess der Dateiminimierung und -komprimierung. Dies betrifft sowohl HTML als auch CSS und JavaScript. Die Minifizierung entfernt unnötige Zeichen wie Leerzeichen, Zeilenumbrüche und Kommentare aus Ihren Dateien, ohne deren Funktionalität zu beeinträchtigen. Dies kann manuell erfolgen oder durch den Einsatz von Tools wie UglifyJS für JavaScript und CSSNano für CSS.
Die Komprimierung Ihrer Dateien ist ebenfalls ein kritischer Schritt. Durch die Nutzung von Gzip oder Brotli können Sie die Größe Ihrer Dateien drastisch reduzieren, was zu schnelleren Ladezeiten führt. Ich habe die Erfahrung gemacht, dass besonders bei größeren Projekten die Implementierung dieser Techniken entscheidend für die Performance der Website sein kann.
Abschließend kann ich aus eigener Erfahrung sagen, dass die Minimierung und Komprimierung Ihrer Dateien nicht nur die Ladezeiten verbessern, sondern auch die Bandbreitennutzung optimieren und Speicherplatz auf dem Server sparen.
Zusammengefasst sind dies wesentliche Maßnahmen, um Ihre Website effizient und schnell zu gestalten. Je besser der Quelltext optimiert ist, desto positiver wird die Benutzererfahrung ausfallen. Nutzen Sie diese Techniken, um Ihre Webseiten-Performance auf ein neues Level zu heben.
JavaScript-Optimierungstechniken
Die Optimierung von JavaScript ist ein Thema, das viele Webentwickler auf dem Herzen haben. Es gibt unzählige Methoden, um die Performance Ihrer Website zu verbessern. Lassen Sie mich Ihnen einige dieser Methoden vorstellen und Ihnen zeigen, wie Sie sich kritische Sekunden laden.
Minimierung und Komprimierung von JavaScript-Dateien
Eine der einfachsten und gleichzeitig effektivsten Methoden zur Optimierung von JavaScript-Dateien ist das Minifizieren und Komprimieren. Wenn Sie JavaScript-Dateien minifizieren, entfernen Sie überflüssige Leerzeichen, Kommentare und Zeilenumbrüche, was die Größe der Datei erheblich reduziert. Dadurch wird auch die Ladezeit Ihrer Seite verbessert. Tools wie UglifyJS oder Google Closure Compiler sind hier wahre Lebensretter.
Die Komprimierung Ihrer JavaScript-Dateien mittels Gzip oder Brotli bringt weitere Performance-Vorteile. Diese Werkzeuge komprimieren Textdateien auf eine Weise, die durch Webserver und Browser leicht dekomprimiert werden kann. Ein kleiner Kompromiss für eine deutlich schnellere Ladezeit und eine zufriedenere Benutzererfahrung.
Optimieren von JavaScript-Code für die Leistung
Eine direkte Möglichkeit, die Performance Ihrer Scripts zu steigern, besteht darin, effizienteren Code zu schreiben. Vermeiden Sie unnötige DOM-Manipulationen, verwenden Sie effiziente Algorithmen und sorgen Sie dafür, dass Async- und Defer-Attribute vermieden werden.